06. ImageMagick で帳票作成 (データ作成編)
2017/07/24 -- Posted by :前回は、以下のファイルを使って Imagegagick でPDF帳票を作成しました。
font-size 12
text 393,187 '569 1041'
font-size 14
text 120,210 '茨木'
text 380,210 '大阪府高槻市北園町 13-29'
font-size 12
text 603,227 'xxx yyy zzzz'
font-size 10
text 380,317 'カブシキガイシャ ビットセット'
font-size 20
text 380,350 '株式会社 bitset'
font-size 12
text 630,340 'HH MM DD'
font-size 16
text 380,395 'システム開発'
font-size 16
text 600,395 'bitset'
# 楕円(平成を囲む)
stroke red
fill-opacity 0
ellipse 612,349 15,7 0,360
が、実務ではこんなコードをプログラムに埋め込みたくありません。
(悪夢なコード)
fprintf(fd, "text 393,187 '%s'", tel);
fprintf(fd, "font-size 14");
fprintf(fd, "text 120,210 '%s'", city);
fprintf(fd, "text 380,210 '%s'", address);
ということで、JSONから印刷用データを作成することにします。
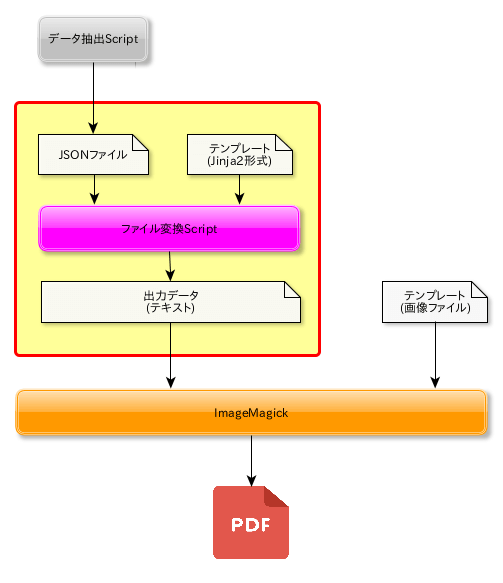
処理の流れ
想定する処理の流れは以下の通りです。

上図の赤枠の中を実現していきます。
ShellScriptから扱えるような単独のツール、出来れば Jinja2 の文法に則ったツールを探してみたら、バッチリなツールがありました。

https://github.com/mattrobenolt/jinja2-cli
Jinja2 のテンプレートエンジンをコマンドラインから実行するツールです。
(インストール方法)
pipコマンドで簡単にインストール出来ます。
$ sudo pip install jinja2-cli
データ作成
Jinja2のテンプレートファイルと、データとなるJSONファイルを作成します。

最初に挙げた印刷用データから可変文字列(赤文字)部分を Jinja2のパラメータ化します。
パラメータ名を "{{" と "}}" で囲います。
font-size 12
text 393,187 '{{zip}}'
font-size 14
text 120,210 '{{city}}'
text 380,210 '{{address}}'
font-size 12
text 603,227 '{{tel}}'
font-size 10
text 380,317 '{{kana}}'
font-size 20
text 380,350 '{{name}}'
font-size 12
text 630,340 '{{birth}}'
font-size 16
text 380,395 '{{job}}'
font-size 16
text 600,395 '{{trademark}}'
# 楕円(平成を囲む)
stroke red
fill-opacity 0
ellipse 612,349 15,7 0,360

テンプレートのパラメータに対応したJSONファイルを作成します。
キーのテンプレートのパラメータ名を指定します。
"city": "茨木",
"zip": "569 1041",
"address": "大阪府高槻市北園町 13-29 SAKURAビルII",
"tel": "xxx yyy zzzz",
"kana":"カブシキガイシャ ビットセット",
"name":"株式会社 bitset",
"birty":"HH MM DD",
"job":"システム開発",
"trademark":"bitset"
}
帳票作成
上記の2つのファイルから、Imagemagick用データを作成します。
$ jinja2 template.txt data.json
(実行結果)
font-size 12
text 393,187 '569 1041'
font-size 14
text 120,210 '茨木'
text 380,210 '大阪府高槻市北園町 13-29 SAKURAビルII'
...
...と、冒頭のファイルと同じ結果が得られました。 これをファイルに書き出します。
$ jinja2 template.txt data.json > input.txt
この結果を ImageMagick で処理すると、PDFファイルが作成されます。
$ convert -font Ricty-Diminished-Regular -draw @input.txt template.png output.pdf
テンプレートエンジンを使うことで帳票作成ロジックの記述が不要になり、開発効率・保守性の両方が向上出来ます。
(参考)
今回は簡単な変換だけですが、jinja2のテンプレートエンジンを使っているので、ループ処理や変数なども使用できます。
